

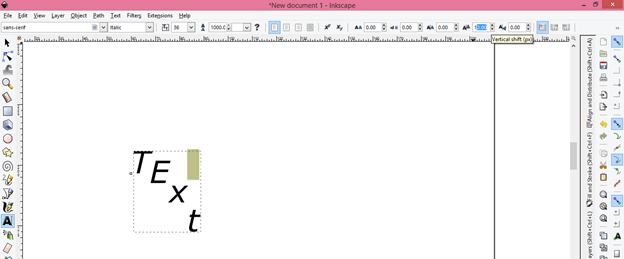
To expand on first point: if you want to stretch or skew a whole block of text, you can just use the selection tool. I recently heard of a 3rd way to convert text to path, but it does not come to mind at the moment. Path menu > Union, converts the text to path, but the individual character/paths are all combined into a compound path. Path menu > Object to Path, converts the text to path, but puts the paths all in a group. Use the status bar to figure out if it's a group or text or paths. In that case, you need to use Path menu > Break Apart. Or it could be in a compound path (more than one path combined). In that case, you'll need to ungroup (Object menu, button on command bar, or key shortcut).

If it's already converted to paths (curves), it depends on how you converted it as to what state it might now be in. The correct order is: type text, convert to path, break apart You can see the letters as they’ll appear cut out of your rectangle/shape.I assumed that it would be possible to type text into an Inkscape document, select it, break it apart, and convert it to "curves'.so that each letter could be skewed or stretched or whatever just as any other vector based object.Įxcept for the order, you have it right. This will cut the letters from the rectangle below. Using the Edit path by nodes tool (F2), select each letter and your rectangle. Select your rectangle, go to the Object menu, and select Lower to Bottom (End). You are going to want your rectangle to be underneath the letters for the next step. Draw your rectangle around your text using the Rectangle tool (F4). We’ll use a simple rectangle for this tutorial. Your next step is to create the shape you want your text reverse cut from.

Repeat this process for any additional bridges you need in your text. In other words, it will cut the rectangle out of your letter. This will cut the bottom object by the path of the top object. Now using the Edit path by nodes tool (F2), select one of the letters you want a bridge in and the rectangle you just made. 08″ Aluminum, for example, you’ll want your bridge and line sizes to be. You’ll want your bridges to be at least 50% as wide as the thickness of the material you are cutting from. Something to keep in mind as you create bridges for your text is the minimum part size for laser cutting. In this example with the SendCutSend logo, we’ll place them at the bottom of the Ds. Draw a rectangle using the Rectangle tool (F4) where you want your bridge to be. This will snap your rectangle to the edges of your letters. Before you start, make sure you Enable Snapping (%). We’ll go over one method using the Boolean Operations in your Path menu. You can remedy this by creating links or bridges to those areas. However, if you want to reverse cut your type, you are going to lose the holes in your letters (O, P, B, A, etc.). If you were going to cut each letter individually, what you have here would be ready to go. Creating bridges for reversed laser cut text Easy! At this point, you should also see vector points or nodes around the edges of your letters. Now your text is a group of vector shapes. You’re going to select all your text, go to the Path Menu, and click Object to Path or press CTRL+Shift+C.
INKSCAPE TEXT TO PATH HOW TO
We’re going to teach you how to convert type to vector shapes and create bridges for reversed text so your text will come off the laser looking as awesome as you imagined it. SIs laser cut text tripping you up? No worries. In this tutorial we’ll show you how to prepare your text for laser cutting in Inkscape.


 0 kommentar(er)
0 kommentar(er)
